主題
此框架附帶了幾種不同的主題。
| 名稱 | 預覽 |
|---|---|
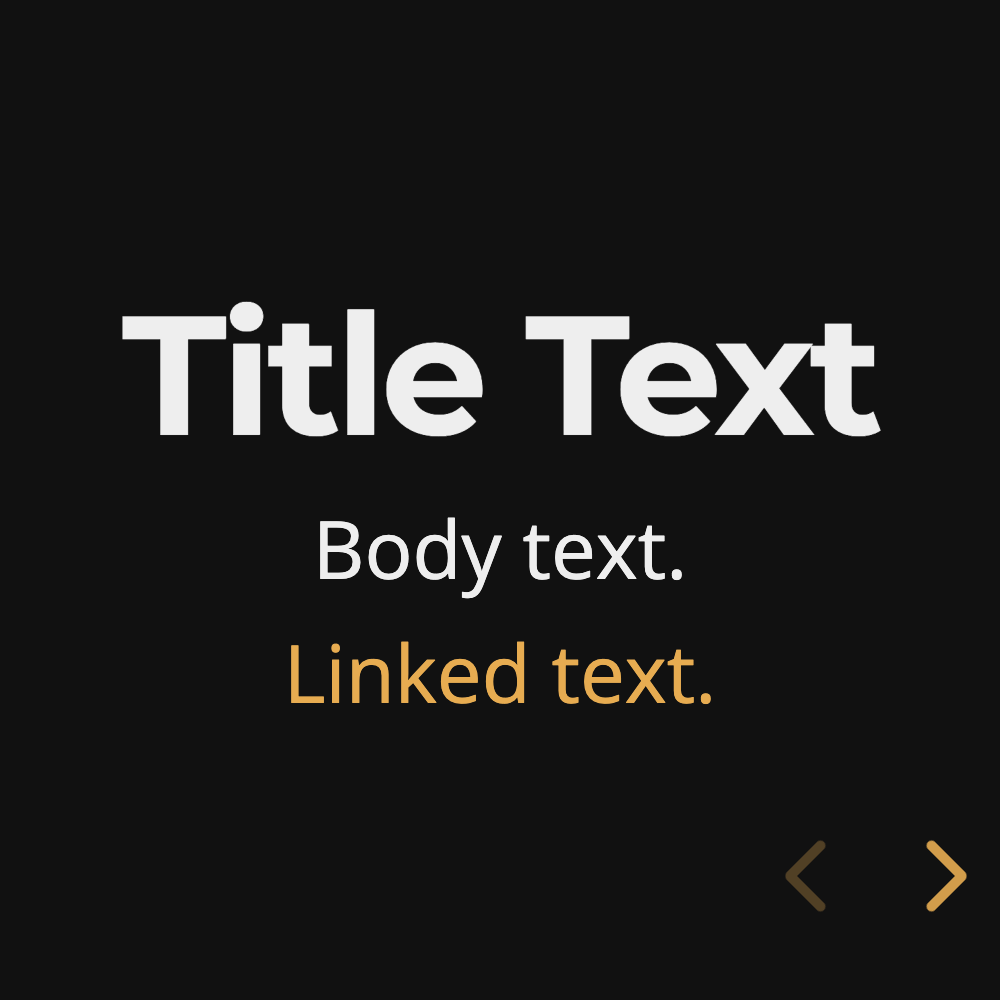
| black (默認) |  |
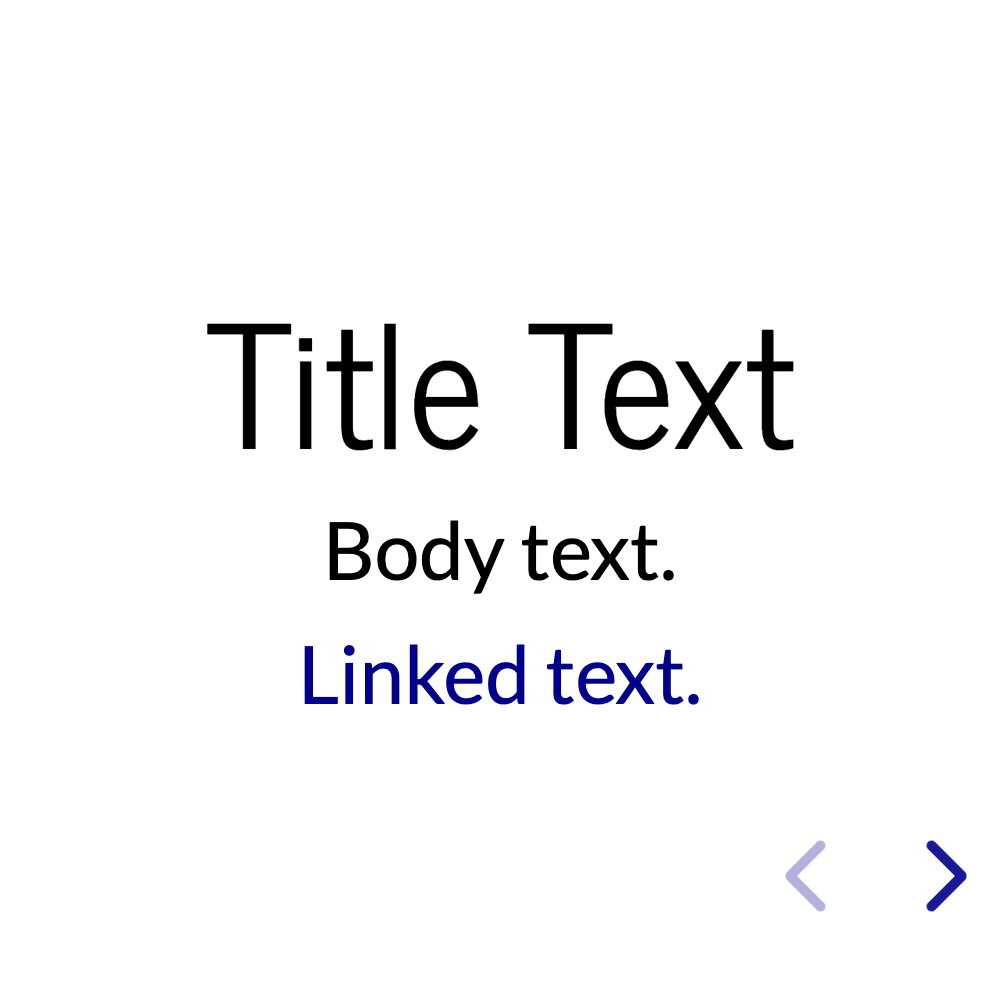
| white |  |
| league |  |
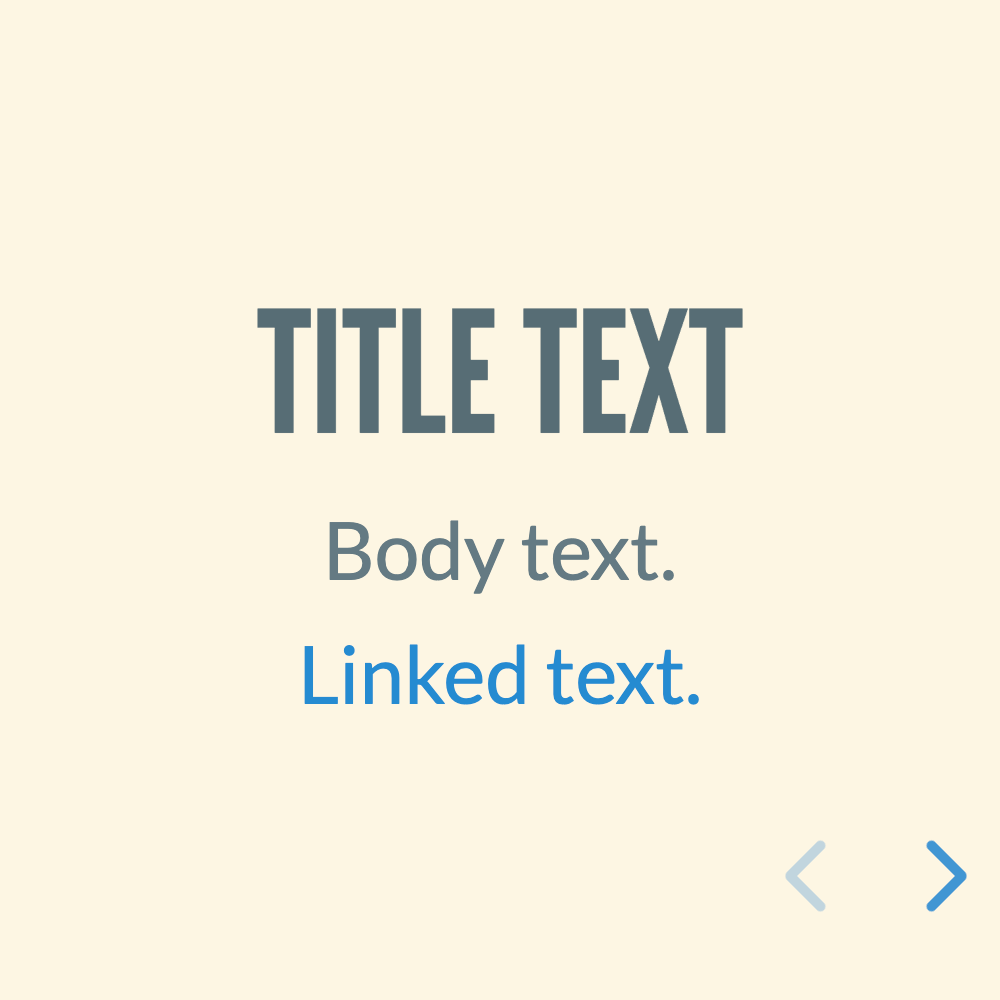
| beige |  |
| night |  |
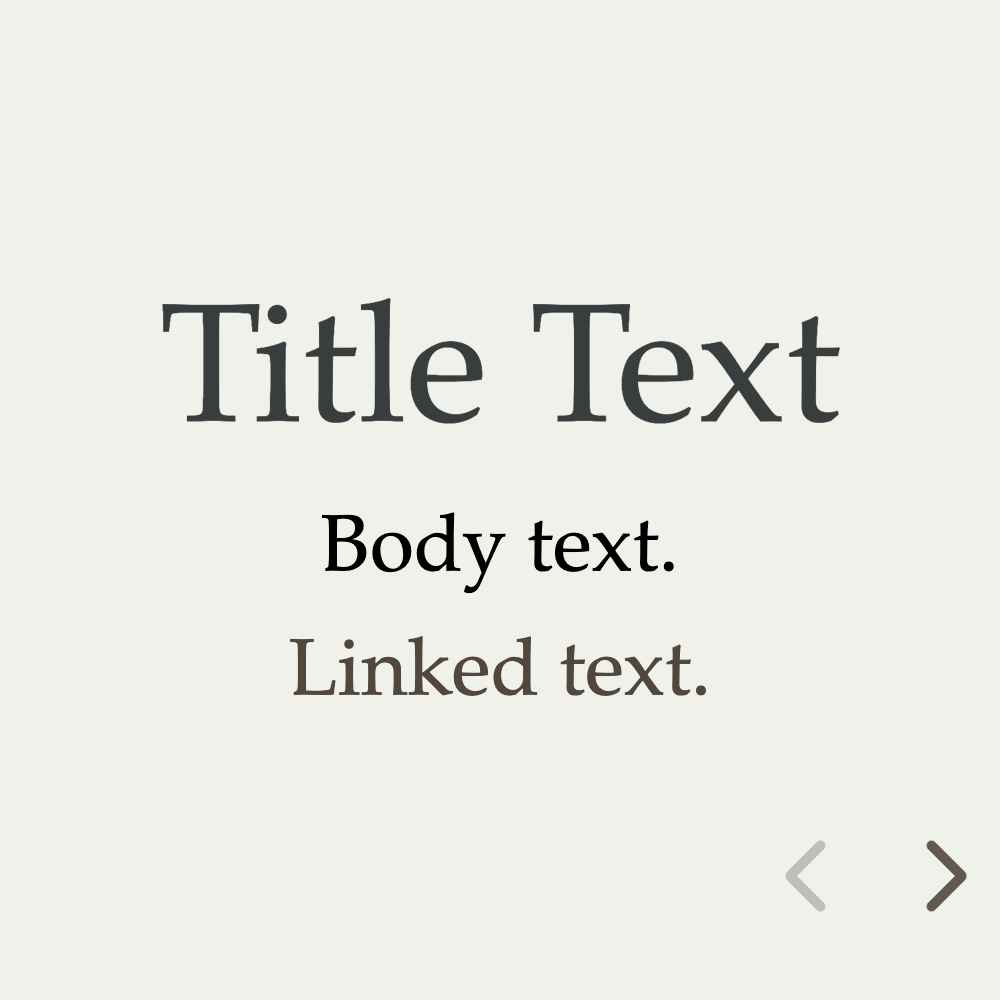
| serif |  |
| simple |  |
| solarized |  |
| moon |  |
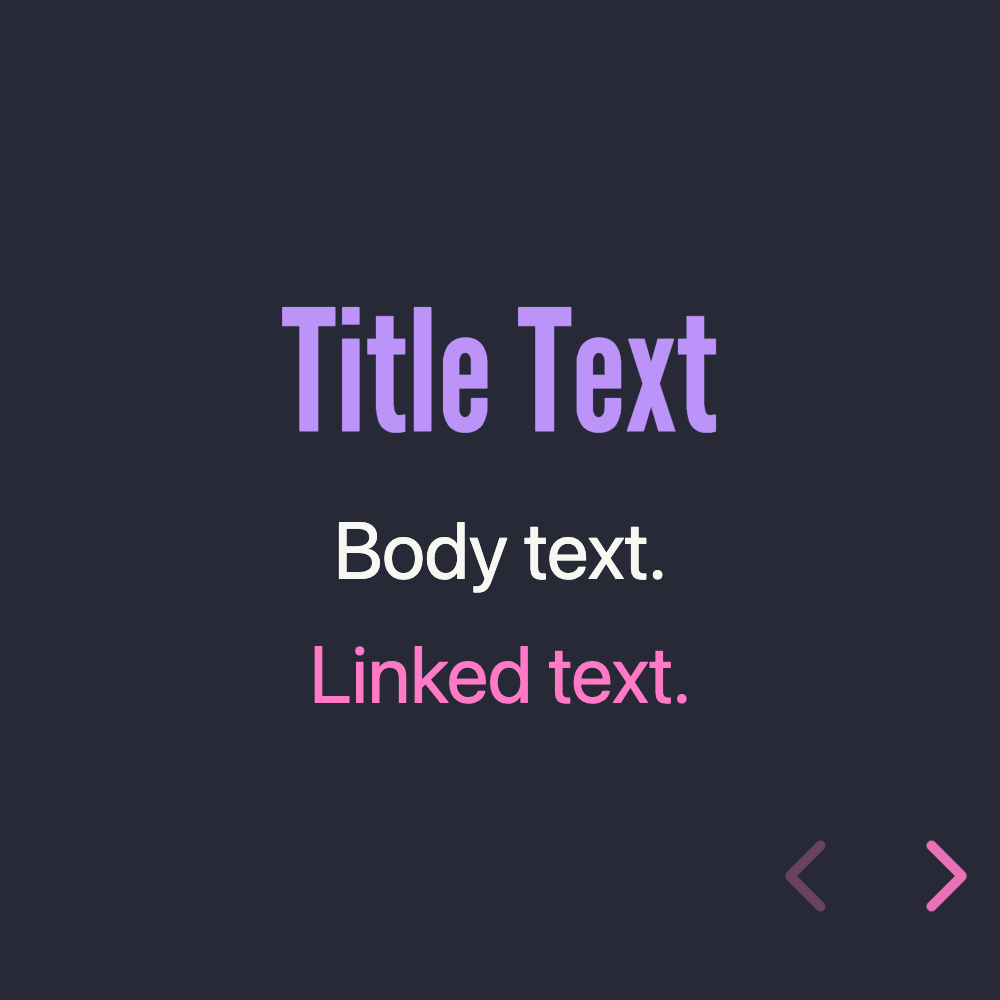
| dracula |  |
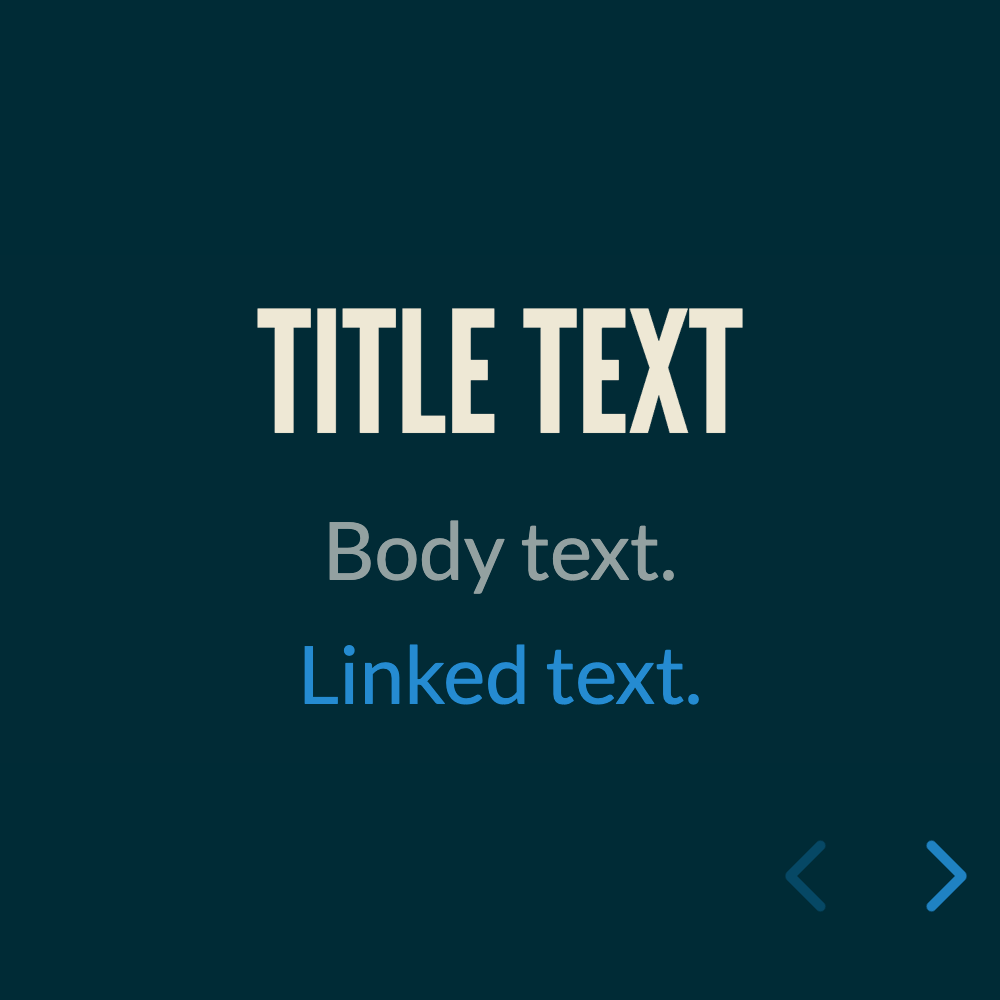
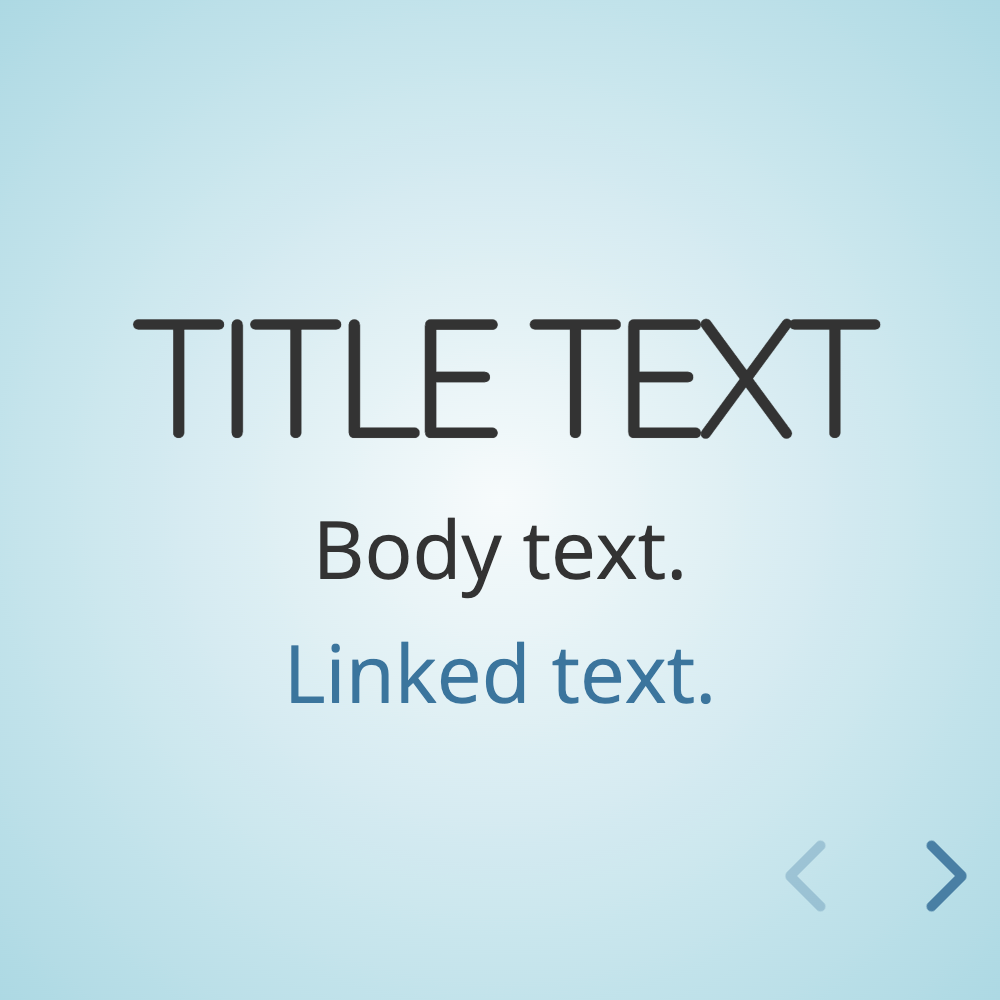
| sky |  |
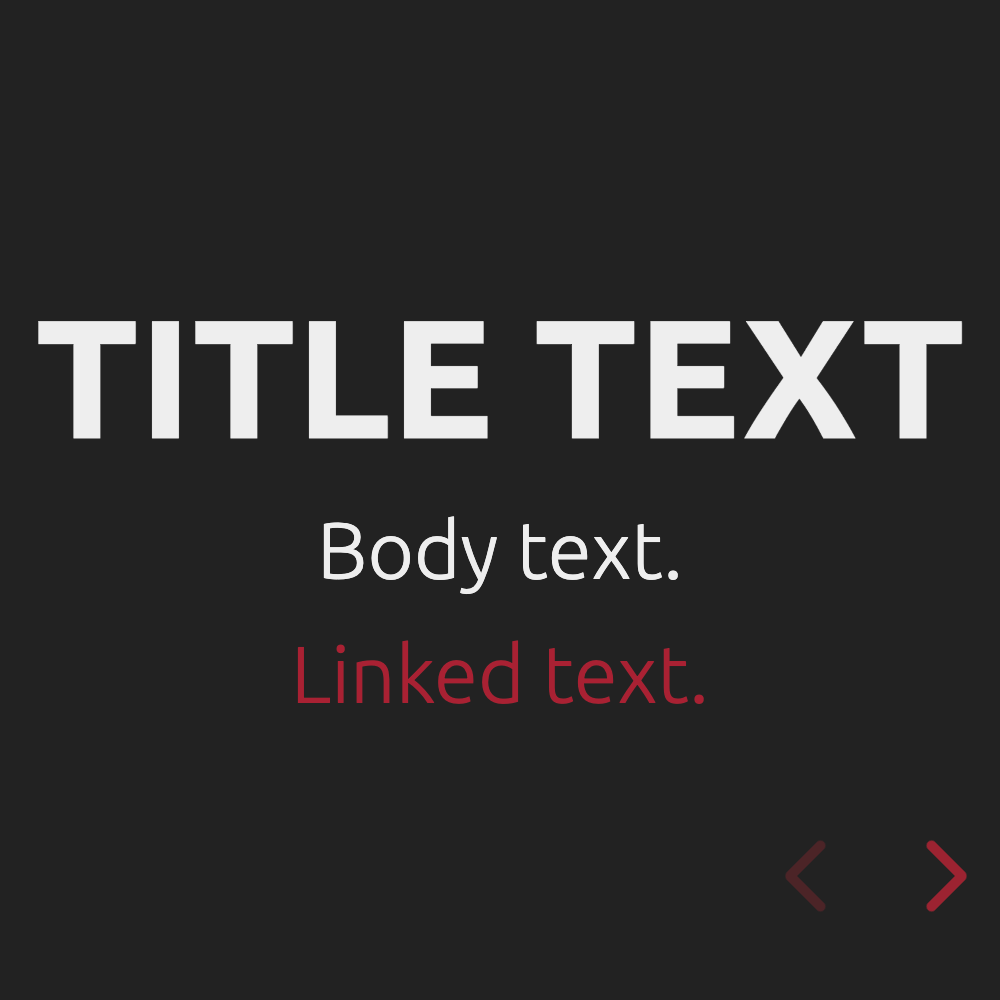
| blood |  |
每個主題都可作為一個單獨的樣式表使用。若要更換主題,你需要在 index.html 中將以下 black 替換為你想要的主題名稱:
<link rel="stylesheet" href="dist/theme/black.css" />自定義屬性
所有主題變數都作為 CSS 自定義屬性在偽類 :root 中。查看變數列表。
創建主題
如果你想添加自己的主題,請參見此處的指南:/css/theme/README.md。
或者,如果你想要一個全新的開始,你可以選擇從一個空白的 CSS 文件開始,並從頭開始自定義一切。



